Do you know that 37% of the customers can leave your store due to poor navigation? So, if you want to reduce the bounce rates of your Shopify store, it is crucial to have an organized collection page to help the customers get what they are looking for.
It adds professionalism to your online store, encouraging customers to purchase from you. Besides visual and navigation benefits, collections can also contribute to SEO if you target relevant keywords in the title and description.
Therefore, if you want to increase your sales and boost your conversion rate, this guide to the Shopify collection is for you!
What Is a Shopify Collection?
Shopify collection refers to grouping your products into different categories. The main intention is to make navigation more accessible for the customer. Besides, these give your store an organized look. The collection page contains all the information about your products.
For example- if you have a clothing store, you can have a collection for summer or fall. The collection page displays all the relevant products once your consumer selects a category. After that, the customer can swiftly navigate and filter the results to choose the products that catch their eye.

From the product description pages, they can then buy them. You can display multiple collections as a gallery on your webpage. Thus, visitors can get into the specific collection page by clicking one of the images in the gallery.
You can also add links to the collection in your store's menu for easy navigation. Shopify allows you to create collections directly from the admin panel. However, the appearance or layout of the collection depends on the theme you choose.
Uses of The Shopify Collection Page
Collection pages can work great to boost your sales by driving conversion rates. This showcases products in an organized way, helping visitors to pick what they are looking for. You can use this collection in various ways, for example-
- Buyer-targeted product collection: men, women, or children.
- Product collection for specific use or function: pet supplies, furniture, and books.
- Collection of products that are of a particular specification. For example, size, style, and color.
- Sale collection for any special event or holiday season: Christmas sweaters or Halloween shirts.
Shopify Collection Types
Based on the way of creating a Shopify collection, we can divide it into two types. These are as follows-
In the manual collection of Shopify, you need to choose products individually to add to the collection. This way, the collection remains the same unless you manually add or remove any product. You need to physically maintain these collections, which takes more time to maintain and arrange.
- Manual collection
However, if you run a small Shopify store with fewer collections, it's ok to go with a manual collection. Again, if you want to launch a collection for a one-time flash sale with just a few products, a manual system is good for you.
- Automated collection
The automated collection allows you to add collections to your store without spending hours selecting random products. All you need to do is instruct conditions for your collection, and the rest will be automated. For example, add a tag like 'summer' to all your products.
All products with this tag will be added to the Summer collection. Thus, when you enroll a new item in the product list, it will be added to the collection if it fulfills the applied conditions. You can include up to 60 conditions for a collection. You can save a lot of time going for automated collection.
This brings no hassle of maintaining or regular checking. Once you have set the conditions, products will be added to the collection without your physical involvement. This way, big stores, and businesses can work on product management smoothly.
However, one major drawback of automated collection is that you can't delete any item from the collection without editing the conditions. If any irrelevant product is added to the collection, you may need to take the hassle to fix it up.

Elements of a Shopify Collection Page
A collection page consists of some elements rather than just the product picture. Here are all you need to know about these parts-
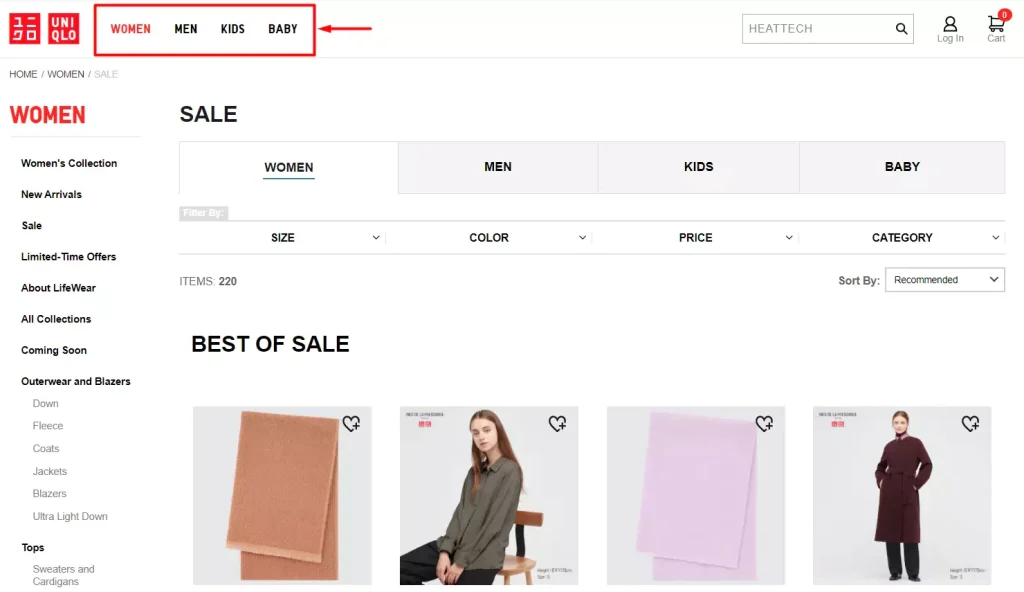
Category name

You will find the category name at the top of a collection or in the navigation menu. This indicates what kind of products are included in the collection, which customers can quickly go through. You can find multiple collections in a single category.
You can create categories for men, women, babies, and kids. Under each of these categories, there will be multiple collections.
For example- if a visitor selects the category women, they will get a collection of 't-shirts,' 'skirts,' accessories,' etc. You can also have a separate collection of best-selling products to grab customers' attention.
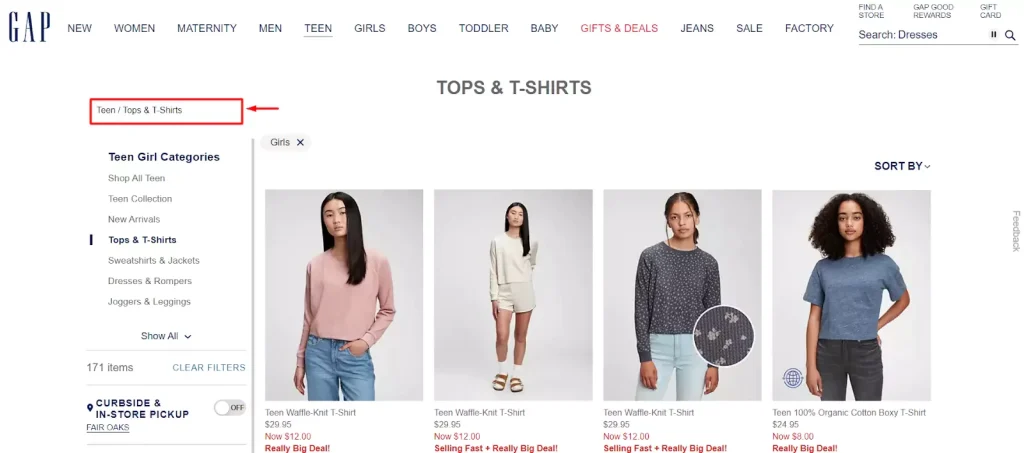
Breadcrumbs

The visitors will find the parent categories or subcategories of the collection page in breadcrumbs. This remains on the side of the display, where you can quickly switch between different categories and collection pages of your choice.
You don't need to move back and forth between multiple collections frequently; you can easily navigate from breadcrumbs.
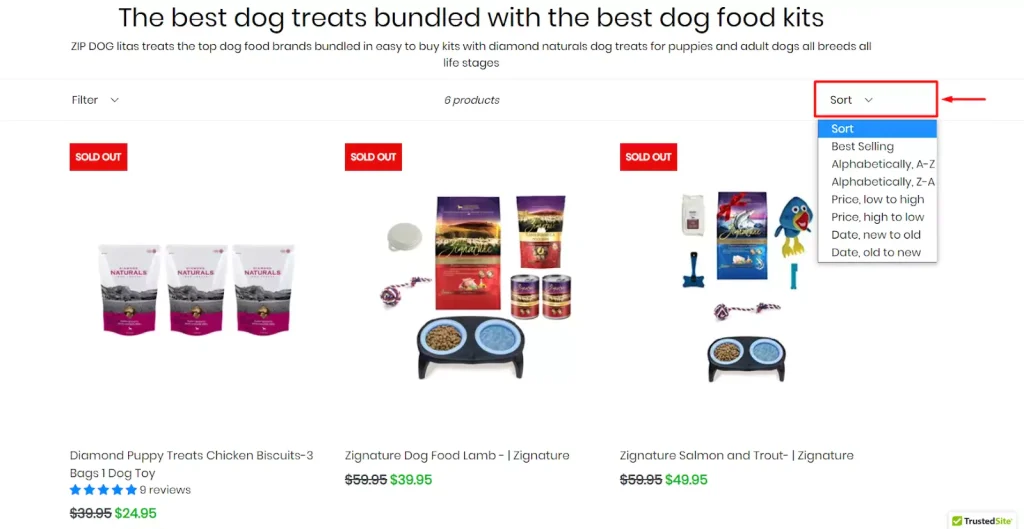
Sort menu

Shopify collection pages often come with a handy sort menu, acting like a helpful guide in finding the product. With this menu, customers can look for products based on their preferences.
For example, you can sort the collection by price, low to high; the customers who are on budget shopping can sort their preferences by selecting this menu. Again, this lets visitors switch between views like "date, new to old" to see the latest arrivals first.
You can also have a best-selling menu. It is a time-saver for indecisive shoppers and those with specific criteria in mind.
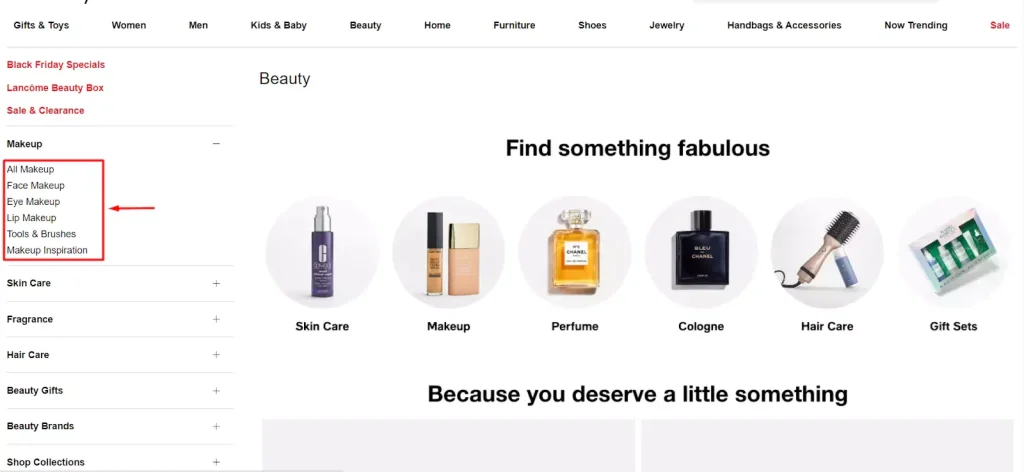
Page name

In a category, there can be multiple collection pages. For example, you might have separate areas for dresses, pants, and shirts within clothing.
Each of these is included in a separate page under the same collection. For instance, under the category 'Makeup', you can create collection pages for face, lip, eye, etc.
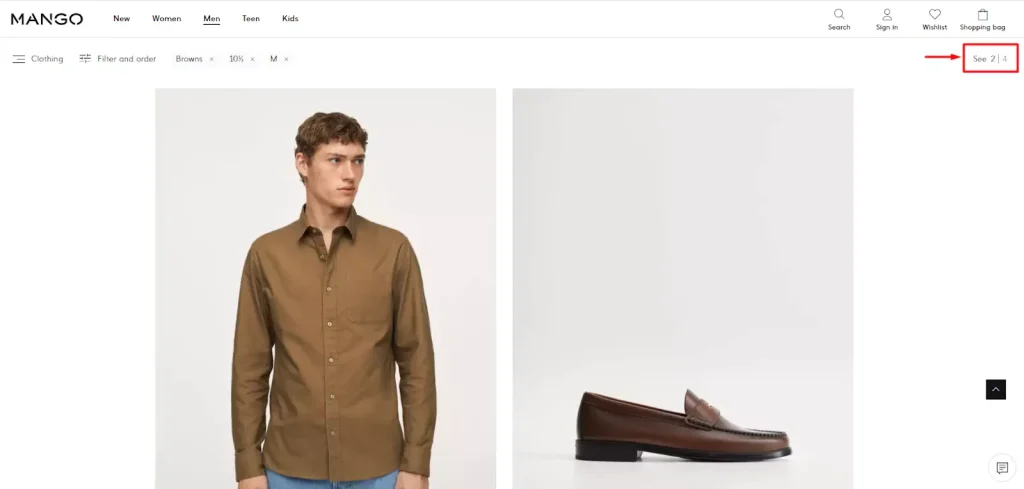
Pages

When you have multiple items in a single collection, it's not possible to fit all in a single page. In this case, they are divided into several pages.
Based on your chosen themes, you can have 10, 50, or 100+ products per page. Visitors will find a visible button to change the pages and go through all the items in the collection.
Browser by

The browsing option on the collection page gives users quick access to their desired product. They can search for the item by typing the name on the browning bar. For example- you can search for 'bag' in a collection of 'COACH' products.
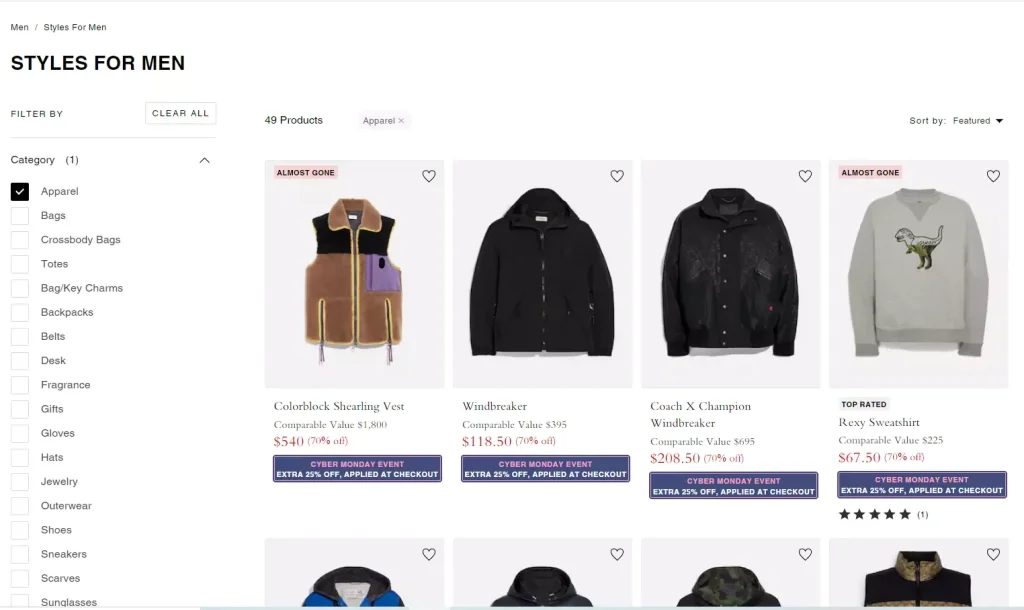
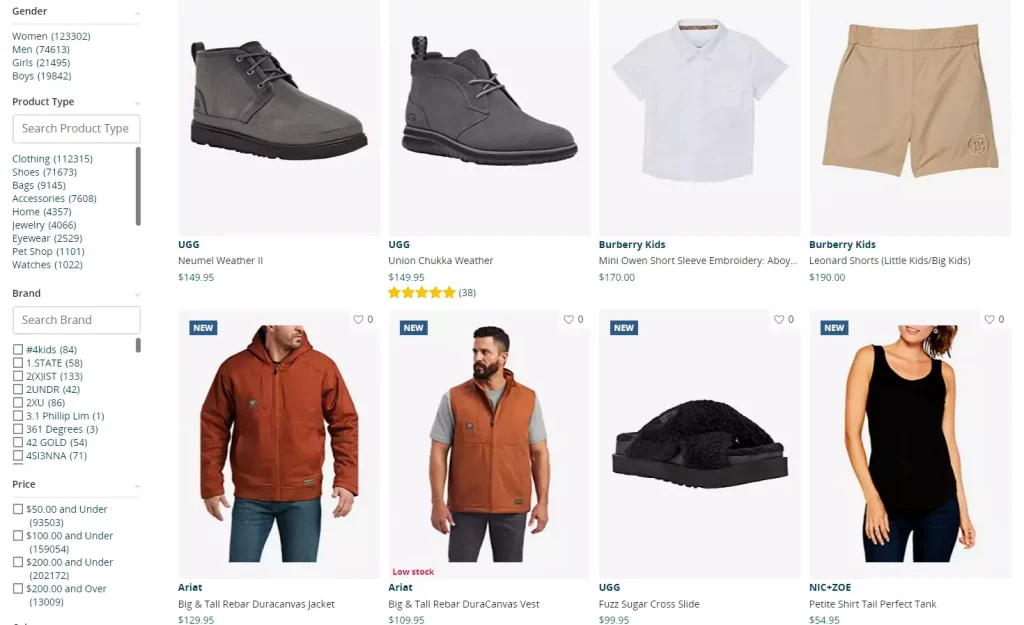
Filter menu

Searching for the product on the browning bar will land the customer on a specific collection page. Customers can utilize the filter menu to tailor their product selections based on several factors, such as color, price, size, brand, availability in-store, and more.
Product description

Product descriptions are the details of the items in the collection that provide necessary information to customers to make their purchasing decisions. This description includes the size, color, and weight.
You can use keywords in these descriptions for SEO benefits. Besides, you can write search engine-optimized product descriptions using AI tools like Shopify Magic, which comes for free.
Shopify Collection Vs. Shopify Categories
Often, Shopify collections and categories are mixed up, but they have differences. The collections group the products based on specific themes or attributes. They are not displayed in the navigation bar by default, though you can set them manually.
On the other hand, categories are grouped based on product type or topic and are displayed on the navigation bar by default. Shopify collections and categories differ primarily because the former are pre-built standard folders, while the latter are established by the seller based on the product offer.
Again, in terms of customization, you will get more flexibility with the collection. You can create collections based on color, size, seasonality, material, or even a specific sale. However, there are limitations with the number of categories and how they are displayed.
Besides, you can automate collection by adding up to 60 conditions. On the other hand, categories don't have any automation system; you will need to select products manually.
Shopify Collection Vs. Tags
Tags are used to label products with keywords. The primary purpose of doing so is for internal organization and filtering. These are not visible to the users unless they are exposed by the theme as filters. On the other hand, collections are a grouping of visible products to users.
Collections are used to display the same category of products to your users in an organized way. At the same time, tags are used for internal search and product management.
These tags can be of different types- transfer tag, blog tag, customer tag, product tag, etc. Using them, you can help your customer get their desired product quickly.
How To Add Collections On Shopify?
You can add a collection to the Shopify store manually or automatically. Both the methods are as follows-
Method #1: Manual
- Go to Shopify admin.
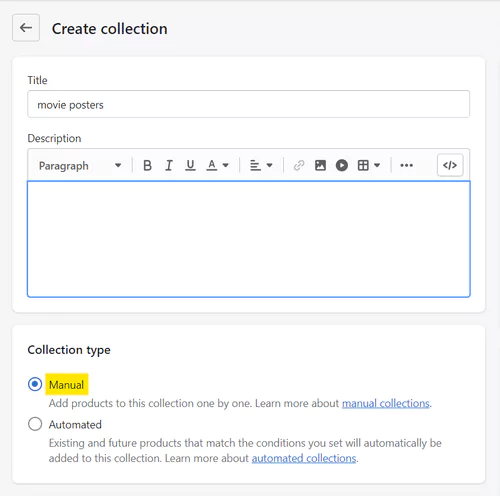
- Navigate to collections and click the 'Create Collection'.
- Include a description and a title.
- Go to 'collection type' and swipe down to select the 'manual' option.
- Click on the 'save button', and it's done.

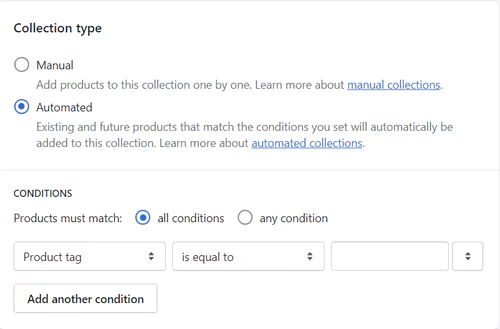
Method #2: Automatic
- Go to Shopify admin and click the Shopify collection page.
- Add a title and a description of the product.
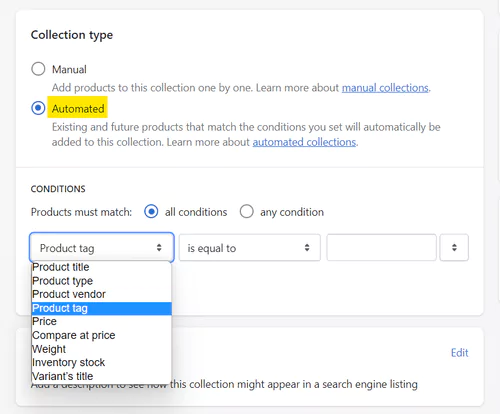
- Scroll down to 'collection type' and select 'Automated.'
- Specify one or more conditions after choosing automated. Select the condition a product must meet to be included in the collection you're building. Here, you can include up to 60 conditions.
- Decide which product information (the title, tags, price, stock, etc.) needs to fit the requirement. Products must meet specific requirements, such as title, tags, price, stock, etc., to be included in this collection.
- Once done, click 'save'.

How To Add Products To Collections On Shopify?
After creating a collection, you will need to add products to it. Here is how to do this:
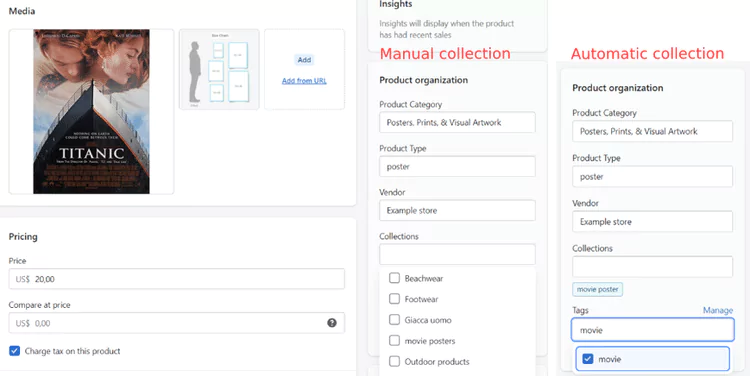
- Open a product from your list, scroll down, and go to the 'product organization' section.
- For manual collection, click the "collection" field and choose the one to use.
- If you have an automated collection, the products that meet the condition will be added. However, if you use tags, you must enter the tag to add it to the automated collection.
- Save, and you're done!

Tips To Create An Eye Catching Shopify Collection Page
Always maintain relevance in the collection
Relevantity is essential to building a logical structure in your collection. You must include those products that fit the collection name and are of a similar category. For example, don't mix pet food and human food together in a collection.
Instead, separate them into multiple collection pages. You can make sub-collections to maintain the flow. This will make the collection more organized, helping the search engine to understand the relationship between pages. Thus, you can get better SEO results.
Apply killer CTAs
What you ask (or instruct) your clients to do next is known as a call to action. This is a straightforward approach to boost a consumer's interest in your brand. You can motivate your customers to execute the action in your call to action (CTA) by evoking specific feelings, such as excitement or FOMO.
It is recommended that you use a variety of CTAs on each collection page in addition to banners. You should also utilize pop-ups to entice customers with all the tempting discounts your online business offers!
Maintain consistency in creating collection
You can organize your store using only one or both collection types. What we suggest is to be consistent: start building the store with the automatic or the manual and keep using it over time. That will avoid hassle or confusion while categorizing your products.
Create sub-collection under the collection
Creating sub-collection enhances the UI and UX of your website. Put otherwise, clients find your website more user-friendly and convenient to shop on. They don't have to linger long to find what they're looking for. Thus, the user experience improves, bringing you more clients and naturally raising sales and conversion rates.
Focus on visual apparel
The outlook of your collection greatly depends on the theme you use. Besides, how many products will be displayed per collection page also matters. We suggest you try different themes and pick the one that suits you best. Also, consider mobile-friendliness while selecting themes.
Provide an excellent product layout
Make use of every square inch of space for your product layout. You can accomplish this using a list view or a grid view. For the finest visual experience, grid views are usually the best option. However, you need not go for too much detailing on the product; focus on the picture you add. Most consumers compare products by photographs.
Keep the best on top
Place your best-sellers at the top of each collection page to build client confidence and encourage purchases. To improve even more, use badges that draw customers in, such as "Best Sellers," "New Arrivals," or "20% Off." This will encourage them to browse through your top-selling items.
Optimizing for navigation and SEO
Plan your category structure strategically to ensure a logical flow for browsing. You should use breadcrumbs best to show the collection hierarchy and make navigation easier for customers. Besides, include relevant keywords in collection titles and descriptions to improve search ranking.
Examples of Shopify Collection Pages
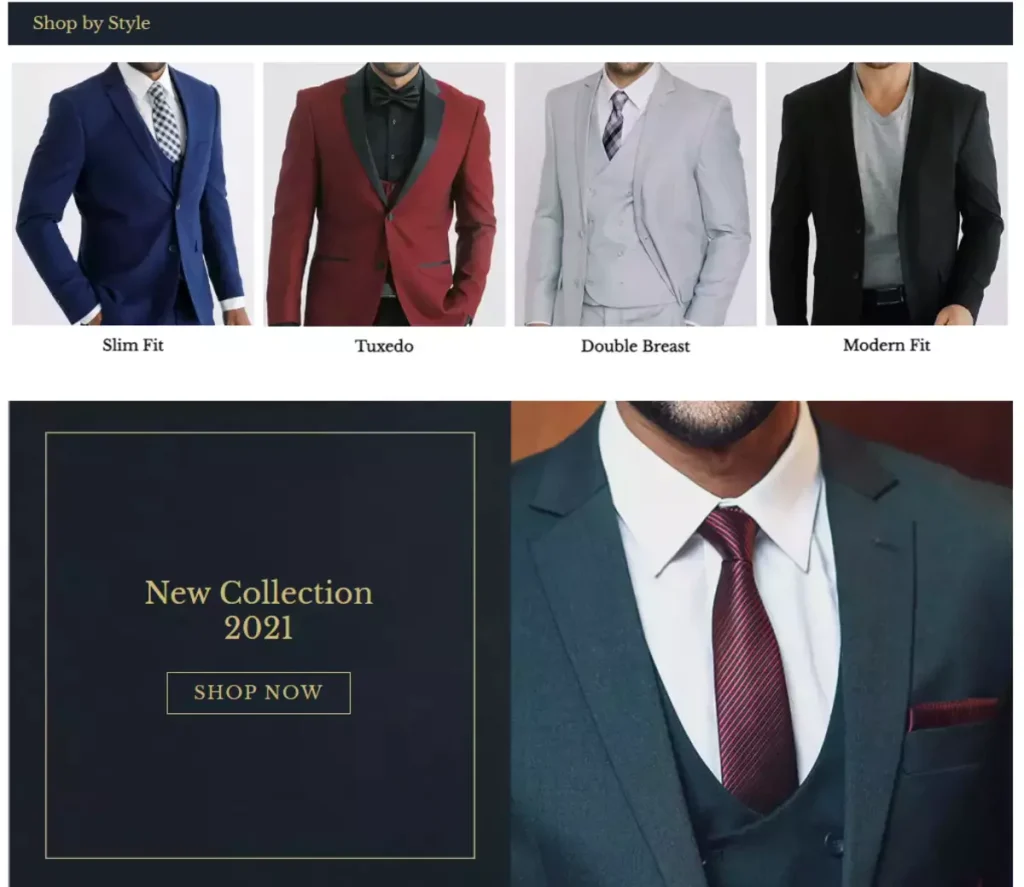
- Taylor & Black

Taylor & Black is a formal male clothing brand with an attractive collection page in their online store. It achieves a double win with its design and the way collections are displayed.
They used large thumbnails to grab attention to their products. Besides, the approach is quite simple and balances luxury and elegance. This versatility allows the page to function effectively as a standalone collection page and its homepage.
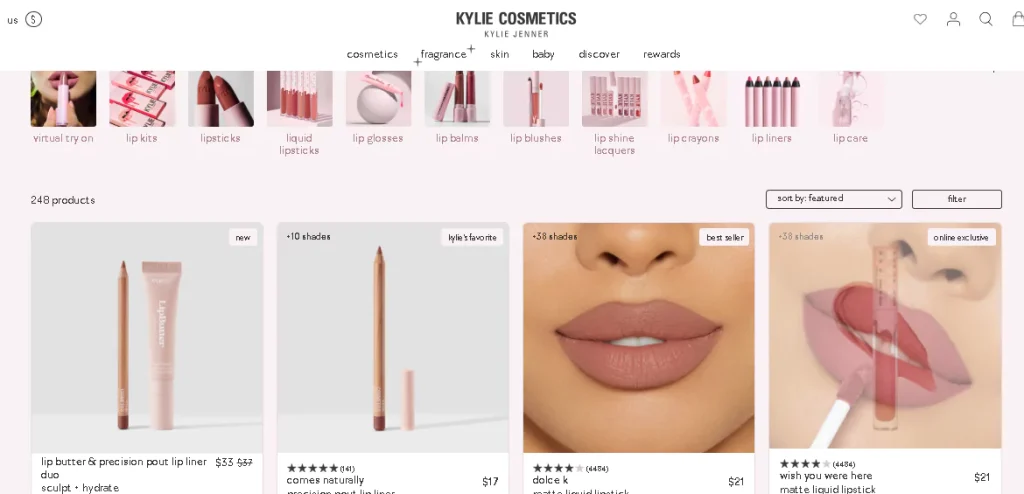
- Kylie Cosmetics

Who doesn't know about the Instagram queen Kylie Jenner? If you look at her store, Kylie Cosmetics, you will find an excellent example of how to create a collection of bulk items. The categories are set clearly in the navigation, but all the collection pages are neat and cleanly displayed.
The most amazing fact is that when you point to the image of any product, the image of the application of the item is on the model pop-ups. Thus, you can purchase a product by judging the outcome.
Not only that but in the lipstick collection, you will also find the image of the same shade applied to different skin tone models. This helps you to judge how the product will look on you.
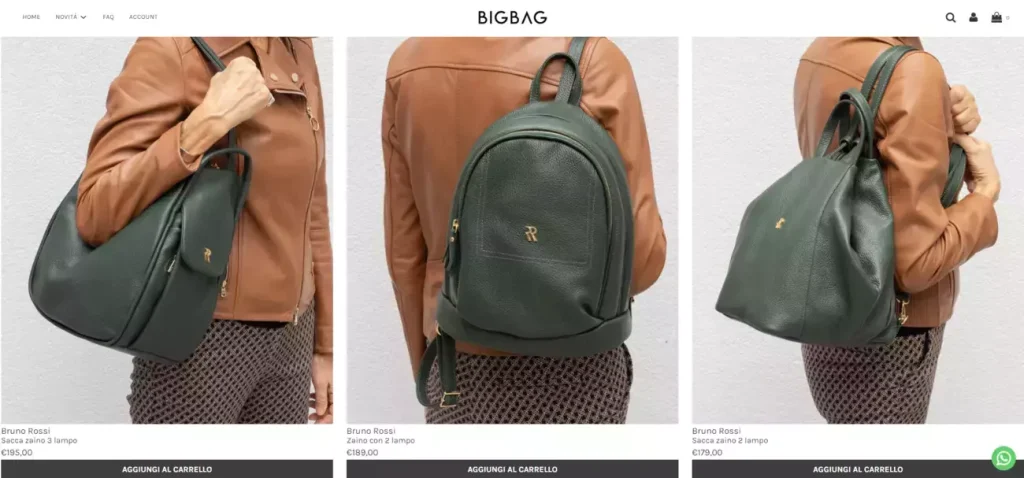
- Big Bag Lecco

Italian leather brand Big Bag Lecco is a bright example of how important visualization is in terms of collection pages. It solely depends on good pictures rather than detailed product descriptions.
The visitors can make their purchase decision in minutes by looking at the attractive images they add to their collection. You can see their New Autumn Winter 2022/23 collection to get an idea about such a collection page strategy.
You can note the ideas from these successful Shopify stores that have designed the collection page most attractively.
Conclusion
Shopify collection is a crucial approach to showcase your products attractively to the customer. This organizes your inventory and neatly presents them. You can create multiple collection pages for your store based on the amount of inventory you have.
However, the creation of Shopify collections can be done both manually and in automated ways. If you have a small store with few collections, going for manuals is ok. But when you want to add thousands of products to a collection, choose an automated option to save you time.
You can also combine both to bring flexibility. Apart from this, you can also use external apps from the Shopify App Store to manage collection pages. You can pick multiple apps from here to enhance the store's performance.
Frequently Asked Questions
What are the differences between Collection pages and Product pages?
How do I optimize my collection page on Shopify?
How do you organize collections?
How long should Shopify collection description be?
How do I structure a collection in Shopify?
Related Tags:
Popular Posts
20 Best Shopify Apps to Enhance Your Store
schedule26 Mar 2024
Guide to Setting Up a Loyalty Program for Shopify Plus
schedule28 Mar 2024
Shopify Email – All You Need To Know
schedule03 Apr 2024
How To Get Loyal Customers On Small Business?
schedule30 Mar 2024
Shopify Collections- Boost Sales and Improve Navigation
schedule22 Aug 2024
Top Free Shopify Email Marketing Apps to Grow Your Business
schedule01 Jan 2024